
Ready for offline
Ready for offline
Open your webapp and edit your content offline, everything synchronizes as soon as you connect to the internet.

No need for a central storage
No need for a central storage
Create your own private mesh and let your data sync between your devices via WebRTC. No need to trust to the Big Brother.

Written in Reason
Written in Reason
Expressive types, pattern-matching, super-fast compile times and features of ECMAScript 2020 all at your fingertips.
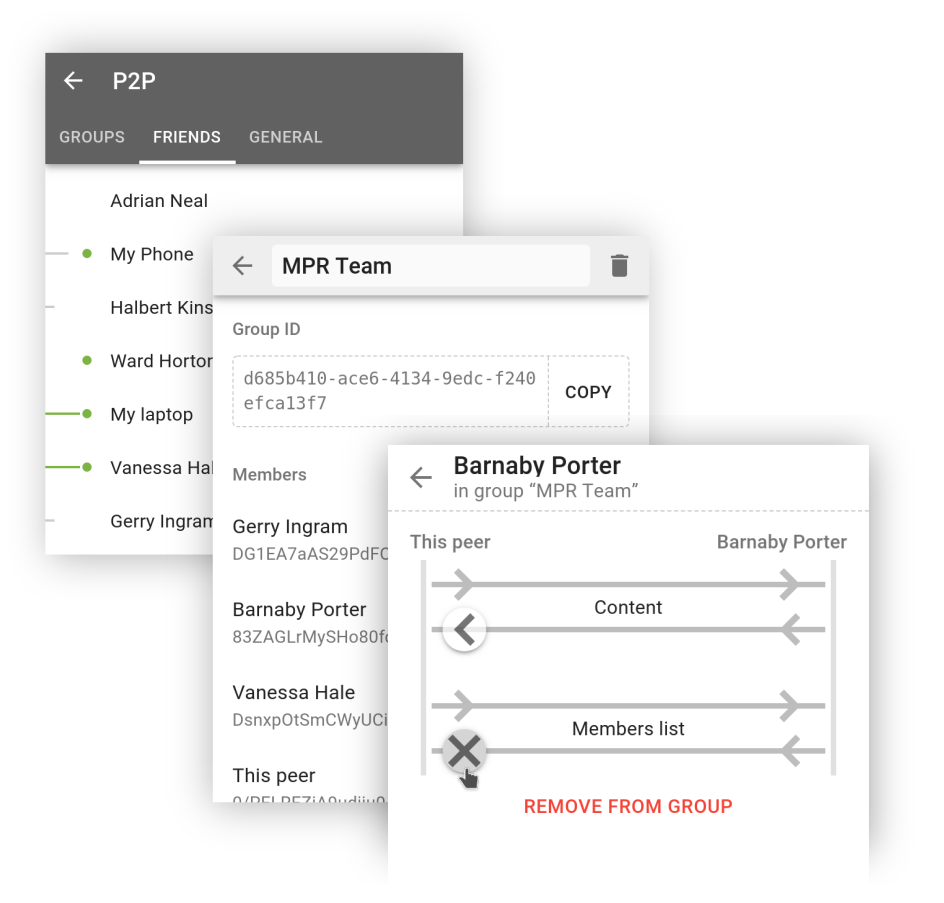
Pre-built GUI components
Pre-built GUI components
Friends-list, groups management, permissions settings... don't create the same GUI for every app again and again. Use our pre-built React components and rather spend time working on your shiny new editor!


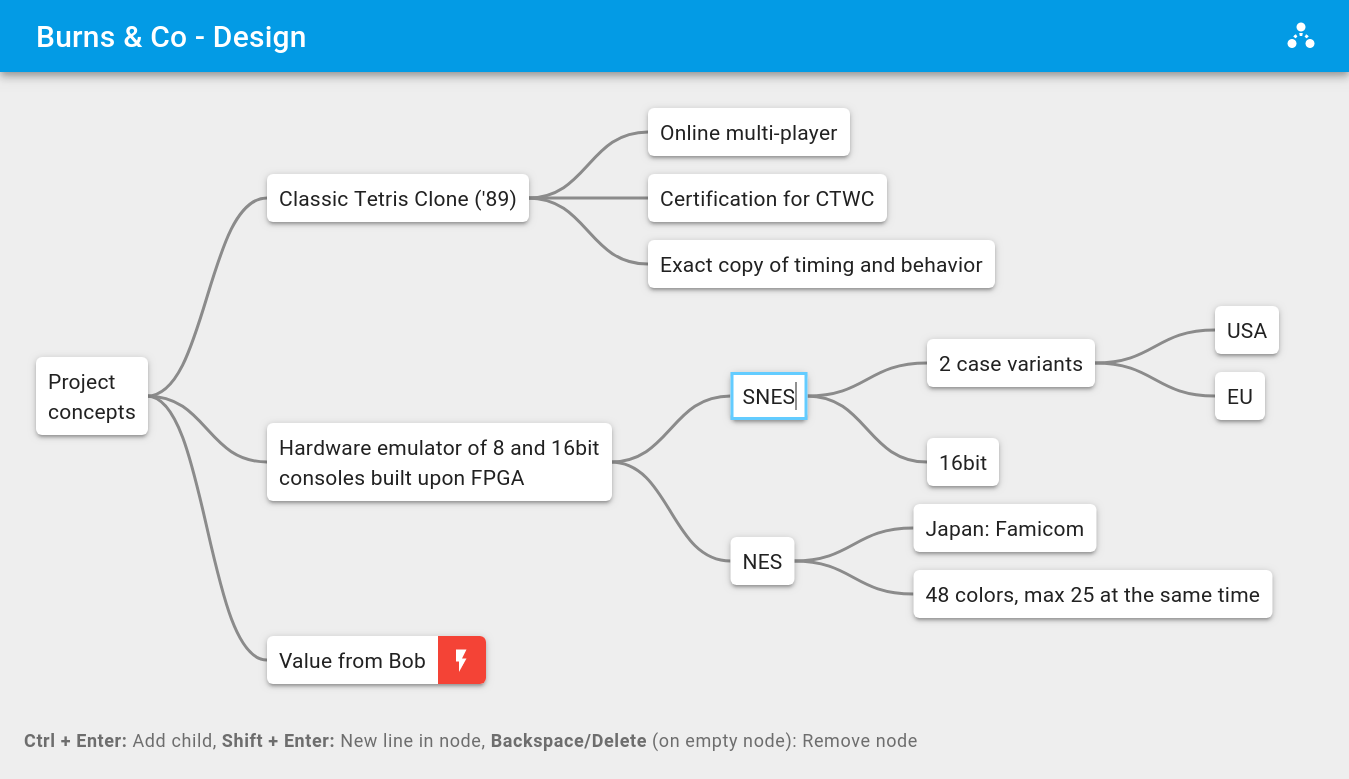
Check-out our demo P2P editor
Check-out our demo P2P editor
We've created a simple P2P mind-map editor with offline support, conflict resolution and much more. Try it out or browse its source-code to learn more.
